AI筆記本
全面提升WooCommerce發票設計:運用插件實現專業與法律合規
如何設計WooCommerce發票
在經營業務的過程中,製作發票是一個非常重要的元素,儘管它常常被視為麻煩。基於這個原因,在您的電子商務中千萬不要低估它,最重要的是,您必須確保您的發票是完整的,並能夠自由定制。這是一個簡單的官僚過程,但它可能是提升客戶體驗和改善企業形象的關鍵。
在這篇文章中,我們將探討為什麼定制發票很重要,以及如何通過使用 WooCommerce 插件輕鬆完成這個任務。
目錄
為什麼定制發票很重要
定制發票模板有多種原因。更仔細地關注它們的格式和內容可以讓您:
- 提升商店形象 – 每筆在線訂單都需要一定程度的信任。如果商店已經被訪問過或者是知名的電子商務網站,這種信任會增加,但使用一切可用工具來傳達專業形象依然很重要。一份設計良好且定制化的發票能增加客戶信任,特別是在購買後和等待商品時。
- 確保符合法律要求 – 發票是企業運作和 WooCommerce 商店稅務合規的重要工具。然而,發票必須符合的標準可能會根據時間、業務類型、賣家和買家的國家等而改變。擁有完全的定制和創建發票的自由意味著不必依賴於通用且可能不適合的工具,這可能會影響您業務的未來。
- 提升用戶體驗,脫穎而出 – 您最不希望的就是創建一個和成千上萬其他商店一樣的商店。因此,定制網站的每個元素,包括發票是很重要的。清晰易讀且量身定制的發票不僅使您看起來專業且具有記憶點,也讓客戶的購物體驗畫上特別積極的句號。
這對很多層面都有益處,您甚至可以藉此機會回答客戶常見問題或推動額外銷售。
如何逐步定制WooCommerce上的發票
WooCommerce是否包含其商店的開票系統?技術上來說是的,不過正如我們將看到的,它相對基本且有時過於表面化。
前往 WooCommerce \> 設定 \> 電子郵件,您會看到平台生成的各種通信中,有一個專門與發票及訂單詳情相關的。
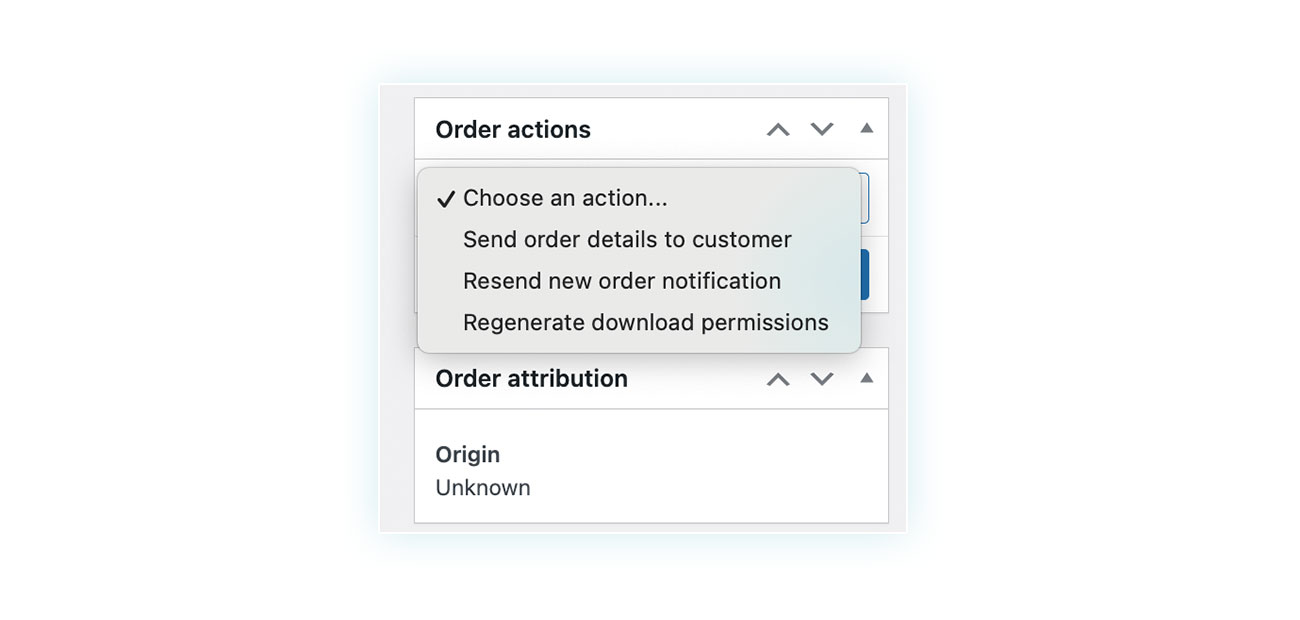
在訂單詳情頁面中,您可以手動發送系統生成的發票給您的客戶:

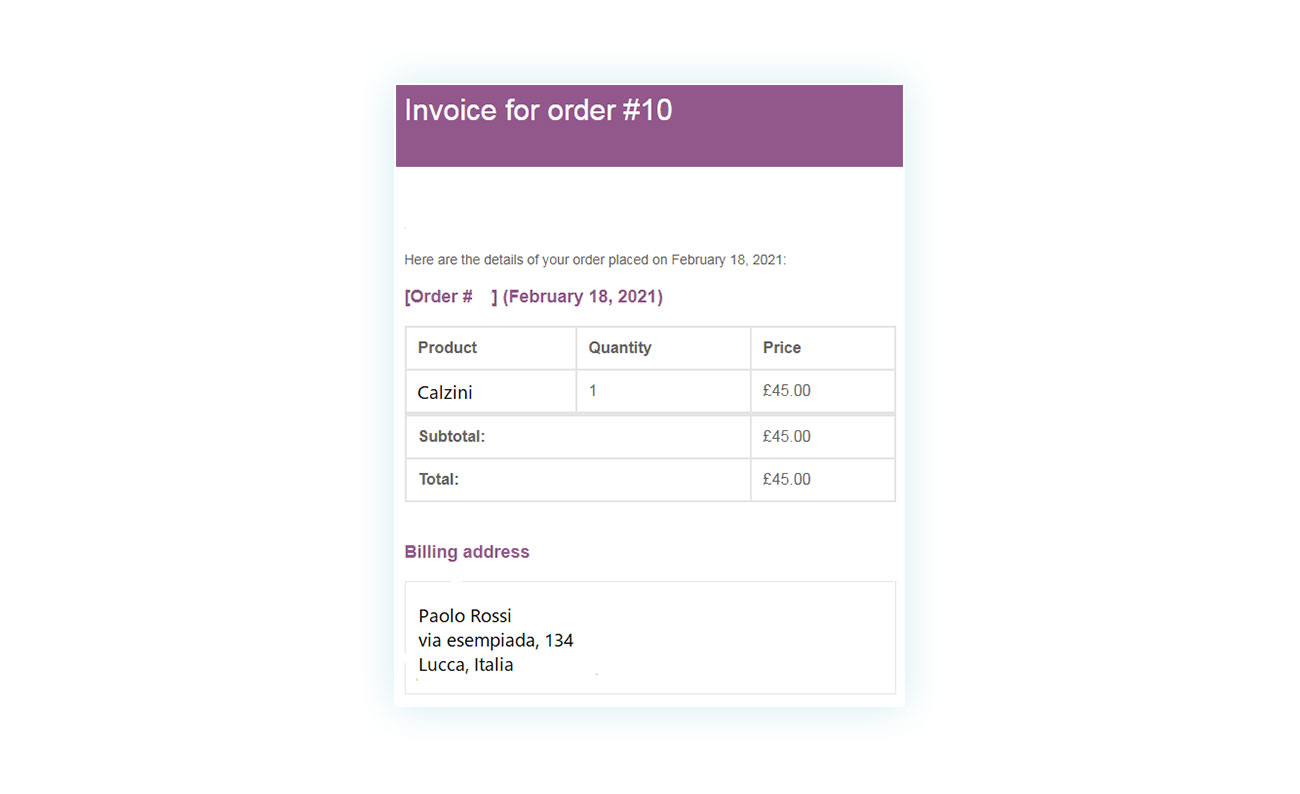
客戶會收到一封類似這樣的發票郵件:

正如您所見,這類發票並不特別優雅或用戶友好,而且非常難以定制(除非您修改網站的PHP文件中的HTML模板,這超出了大多數賣家的能力範疇)。
因此,我們建議使用 WooCommerce PDF 發票與包裝單 插件,此插件讓您能夠以最小的努力完全控制管理發票和運輸通信。讓我們看看如何利用這個插件。
安裝插件以設計 WooCommerce PDF 發票
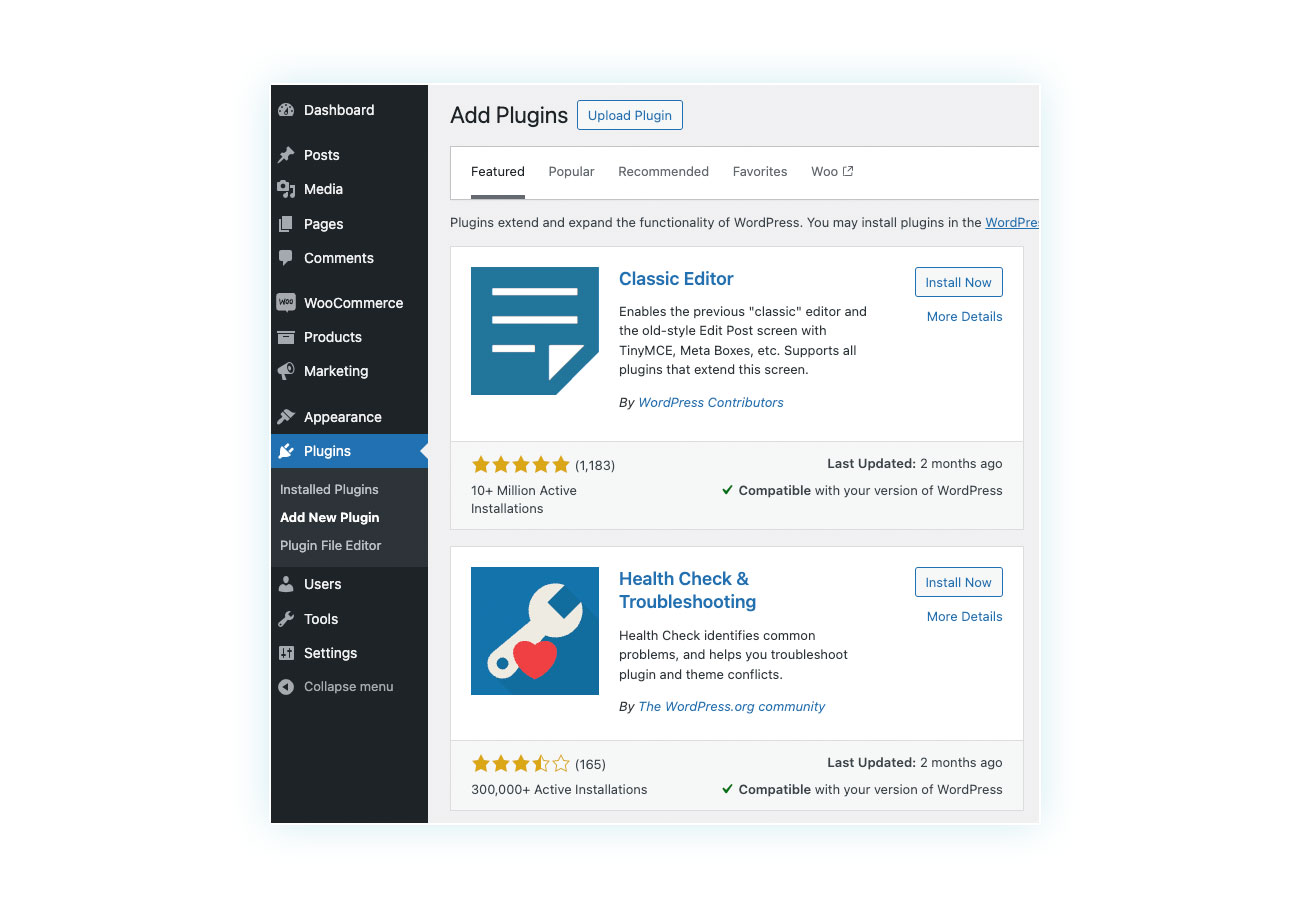
安裝 WooCommerce PDF 發票與包裝單非常簡單。下載完插件後,您只需到您的 WordPress/WooCommerce 網站,然後前往插件 \> 新增:

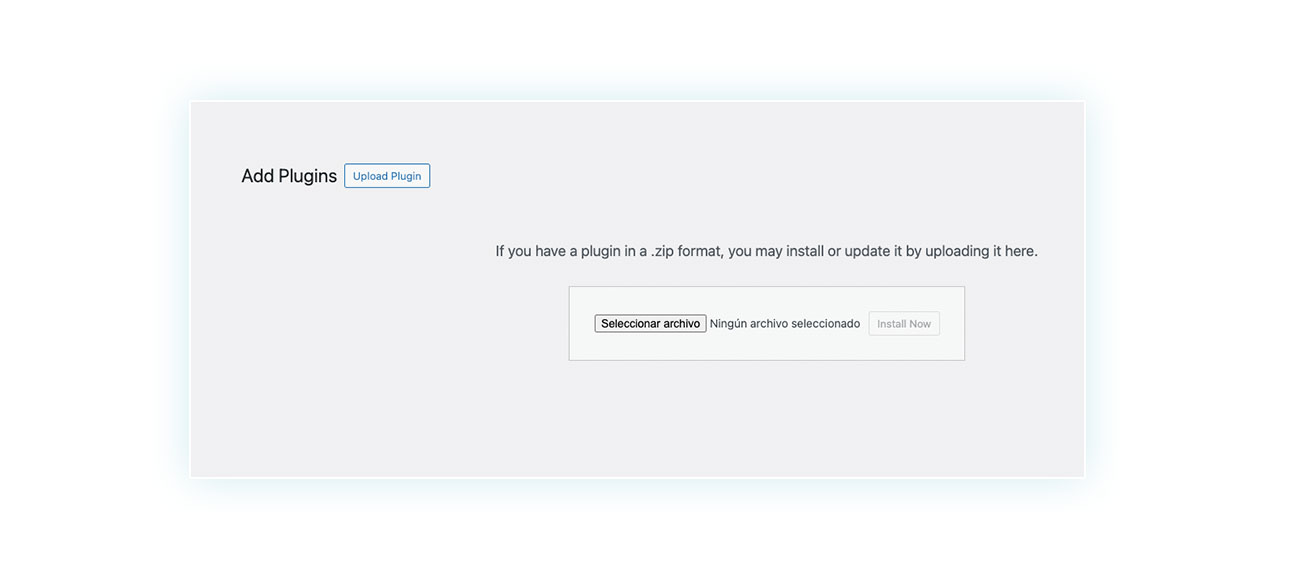
接下來只需點擊「上傳插件」:

選擇您的.zip文件並上傳它。記得在上傳後啟用它。然後,您就可以進入WooCommerce PDF 發票與包裝單的控制面板。
設計您的WooCommerce 發票教程
啟用後,您可以透過點擊側邊欄選單中的 YITH \> PDF 發票與包裝單來管理插件:

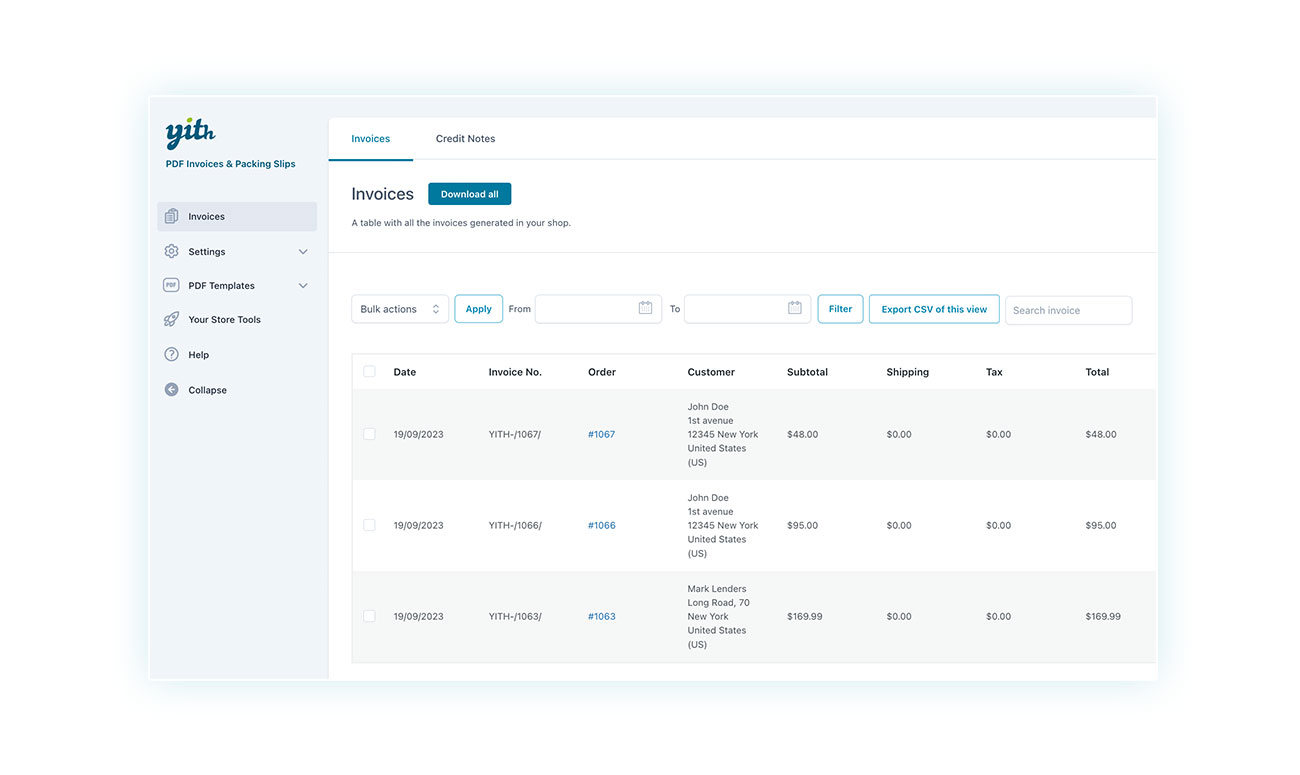
在第一個部分「發票」中,您會找到由插件生成的所有 WooCommerce 發票。您可以在頂端一鍵下載所有發票,或者瀏覽列表,選擇您感興趣的那些。
每張發票顯示了日期、發票號碼、訂單號碼、客戶詳情、小計、運輸成本、稅金以及訂單的總金額。
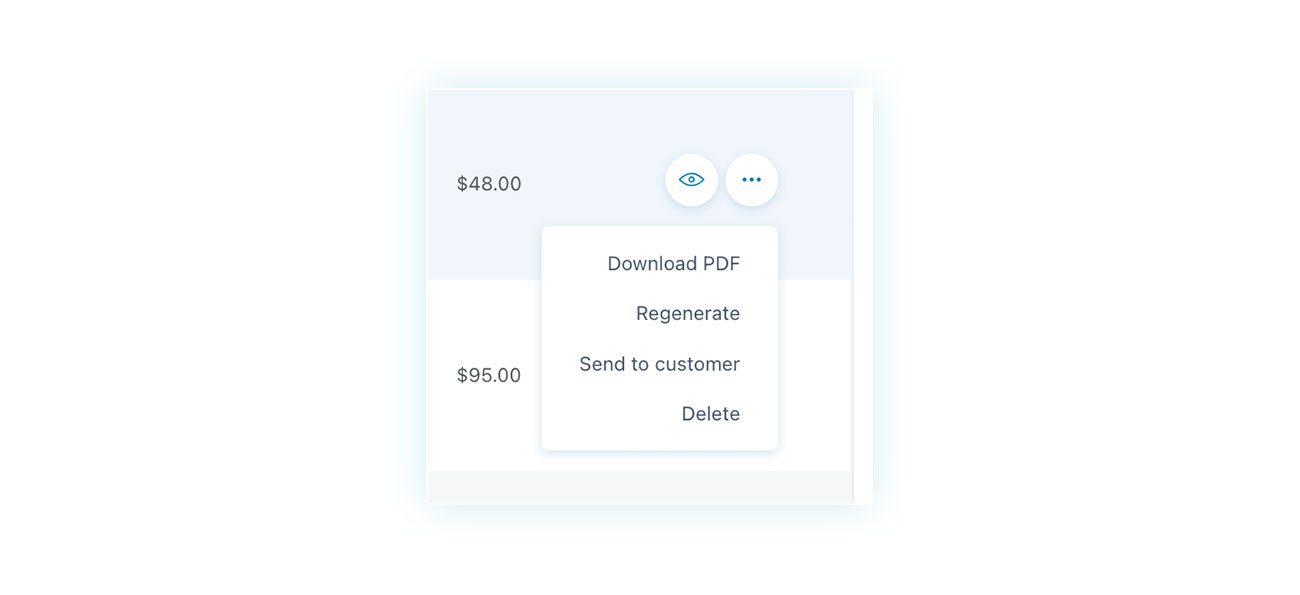
在每張發票的右側,您可以找到可用選項:

您可以查看每張發票,下載、重新生成、發送給客戶,或刪除它。現在,我們來看看如何管理和定制它們。
發票的一般設定
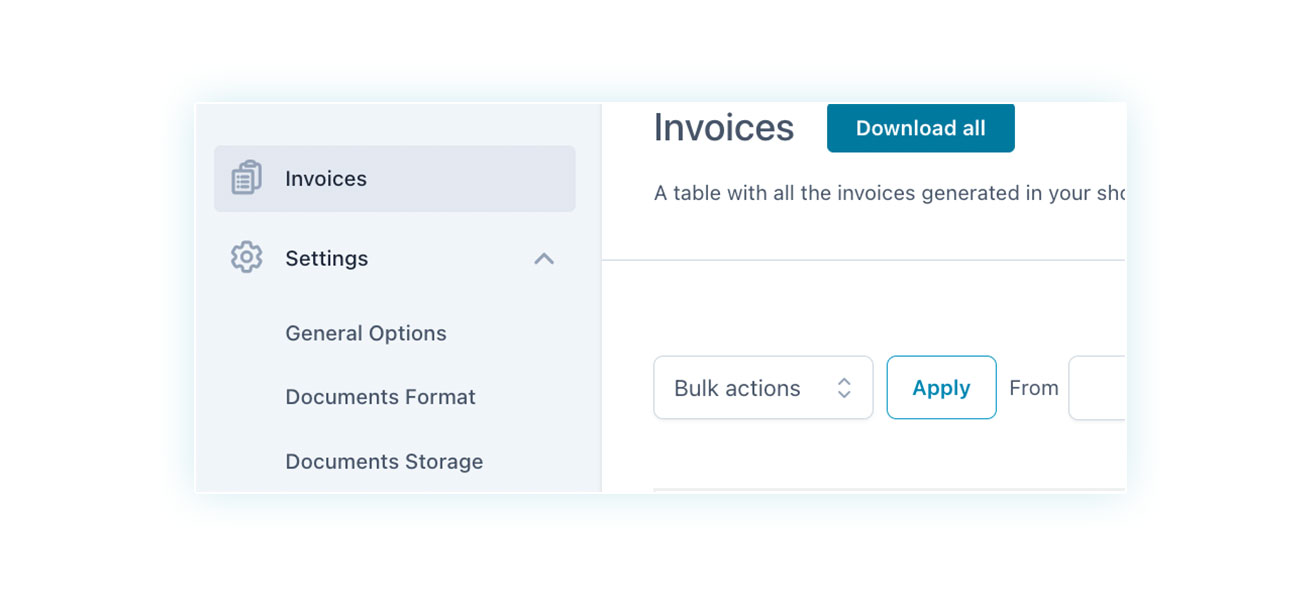
前往插件的內部菜單中的設定,您會找到三個部分:

我們來快速瀏覽這些部分。
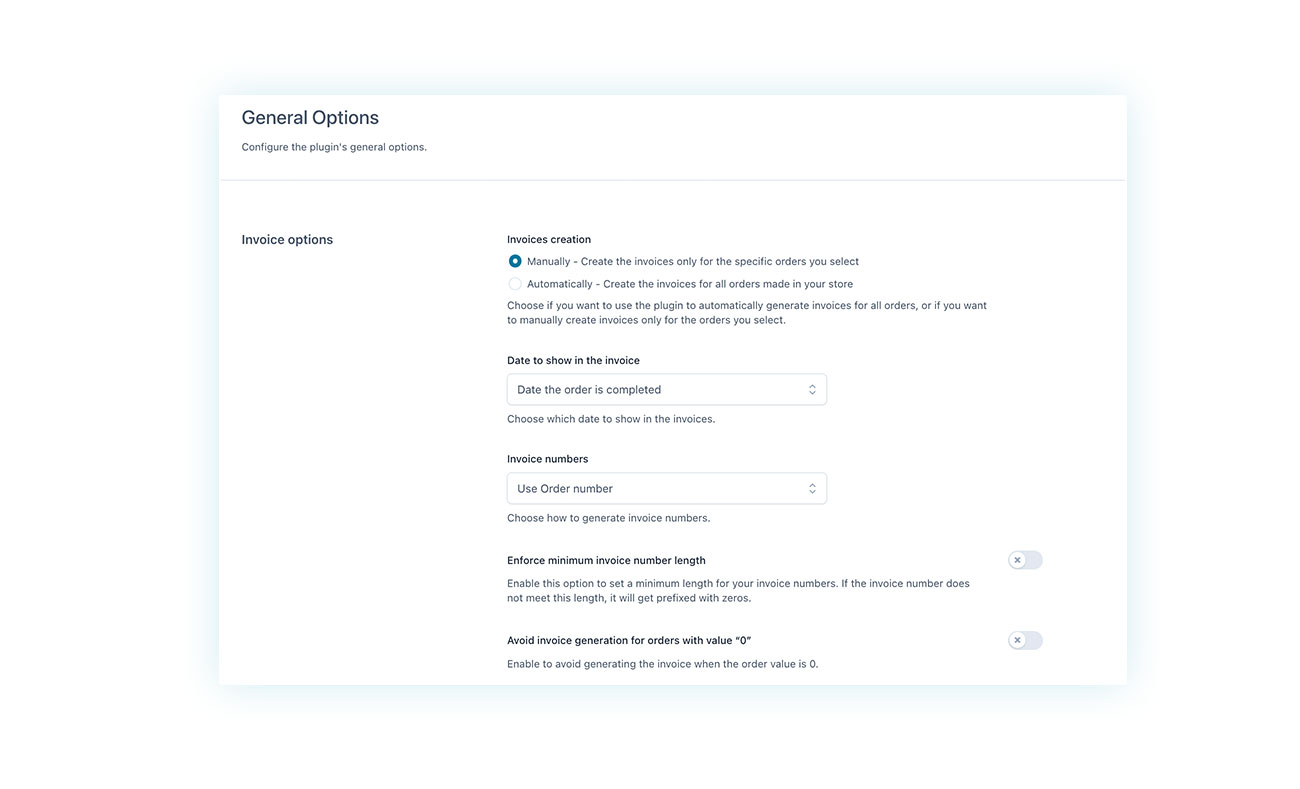
一般選項

在這個部分,您可以定義插件的行為,例如:
- 發票生成 – 您可以選擇是要為商店中的每筆訂單自動生成發票還是由您手動生成,以便您僅为某些訂單創建該發票。
- 在發票上顯示的日期
- 如何管理發票號碼生成
- 如何查看生成的文件
- 如何管理和創建收據、預付款 WooCommerce 發票和信用憑證
更多設置。
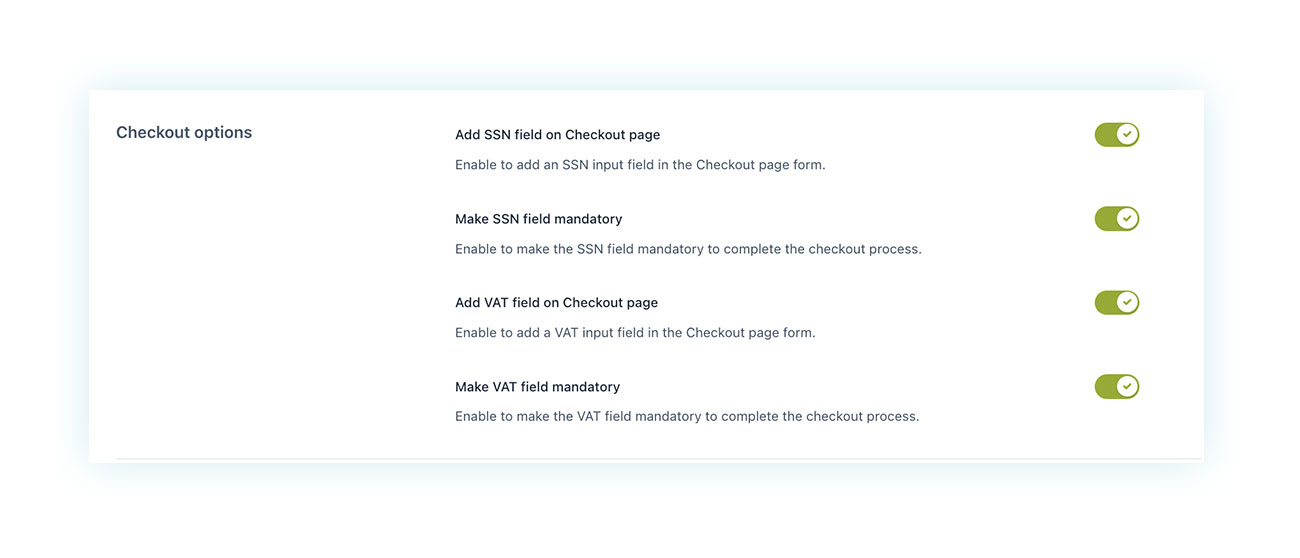
插件還允許您向結賬頁添加字段並將其設為必填,以確保正確完成發票:

文件格式
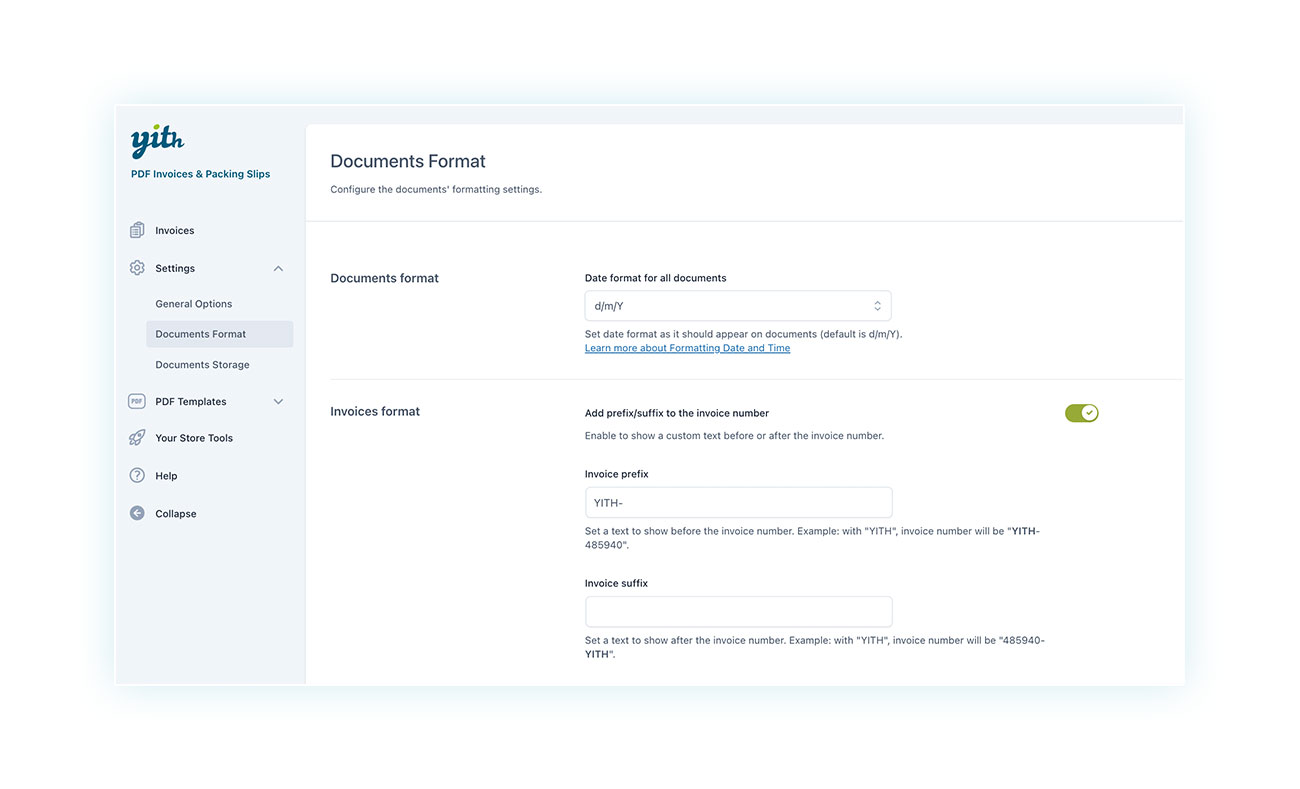
在插件設定的第二個標籤中,您可以決定發票的格式:

在這裡您會找到為發票設置的選項:
- 日期格式
- 發票編號的前綴與後綴
- 發票號碼和文件名稱的格式
不僅如此,您還可以選擇預付款發票、信用憑證和包裝單的格式。
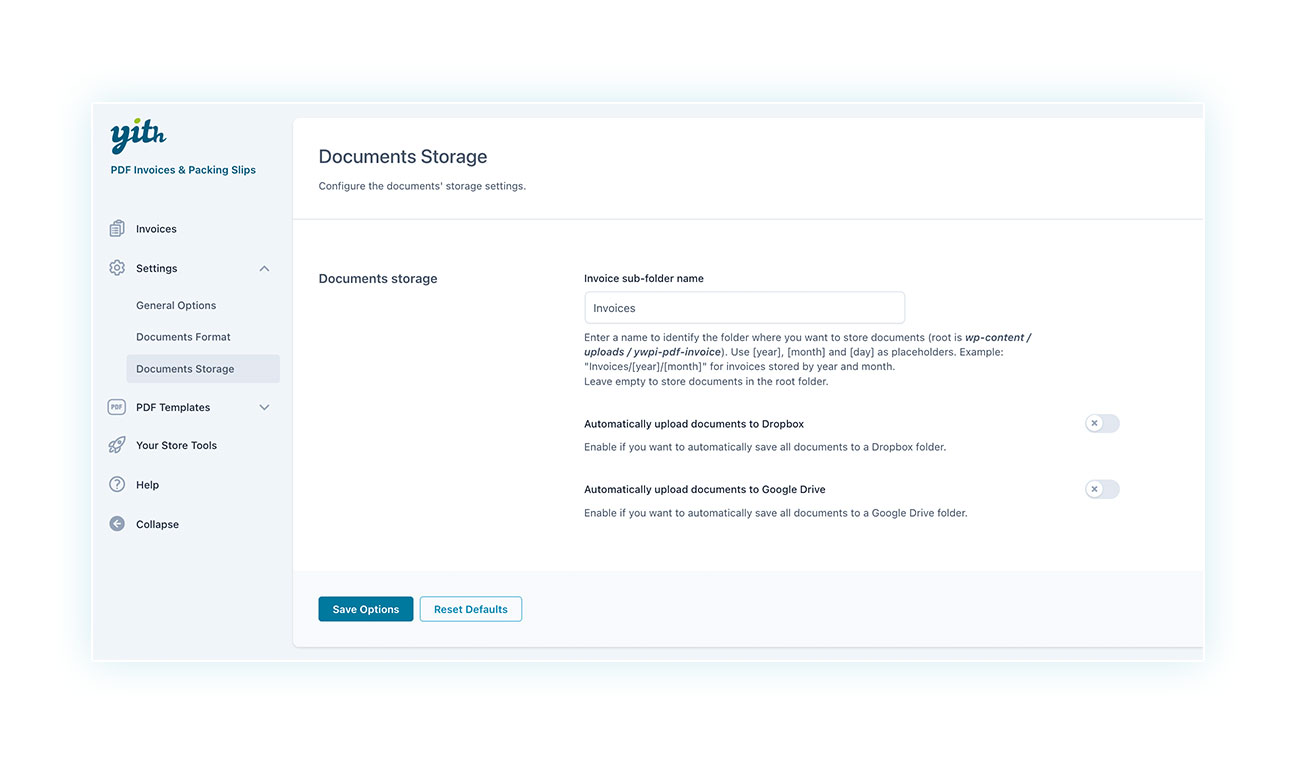
文件儲存
在最後一個標籤中,您可以配置文件保存設置,包括發票將儲存的位置,以及是否自動將它們上傳到 Dropbox 和/或 Google Drive:

現在我們已經看到了所有這些選項,讓我們來看看如何創建您自己的發票模板。
創建您的WooCommerce發票模板
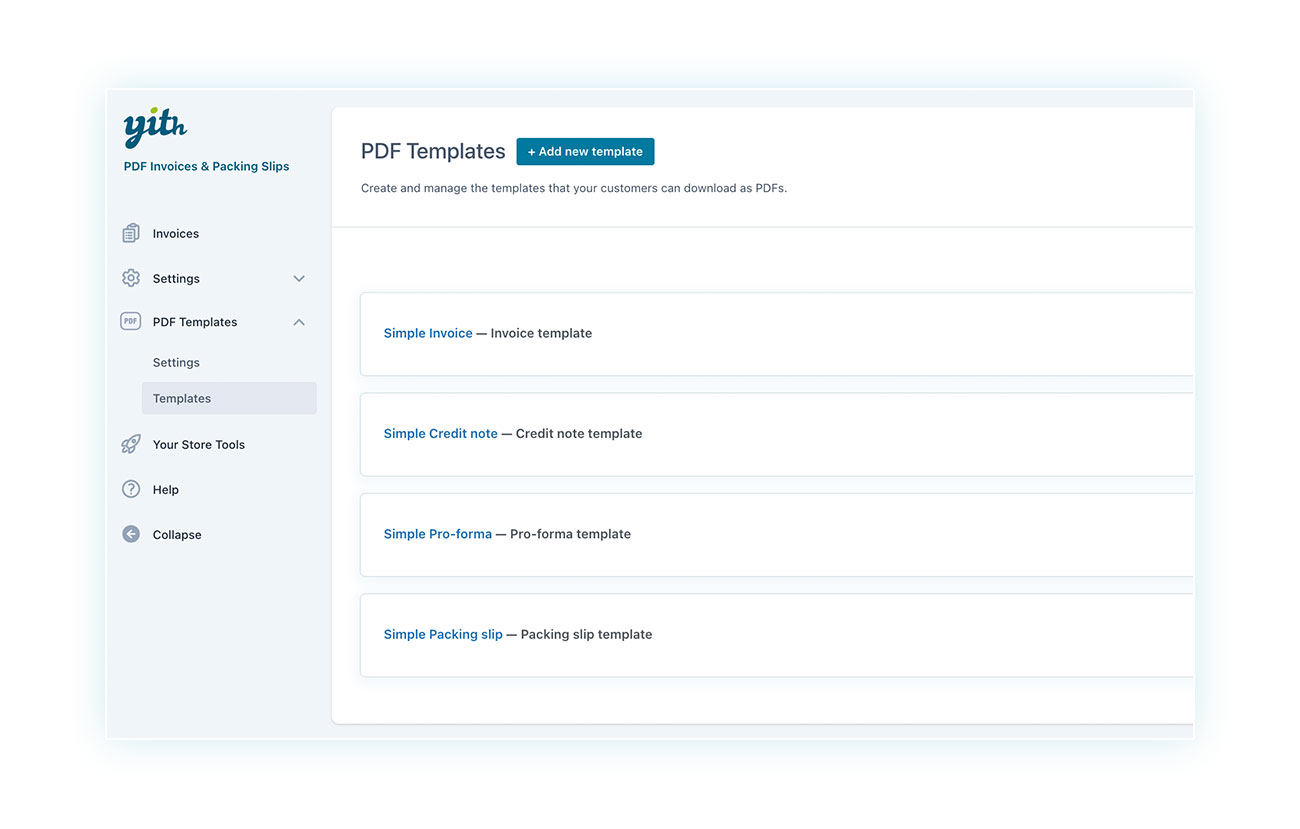
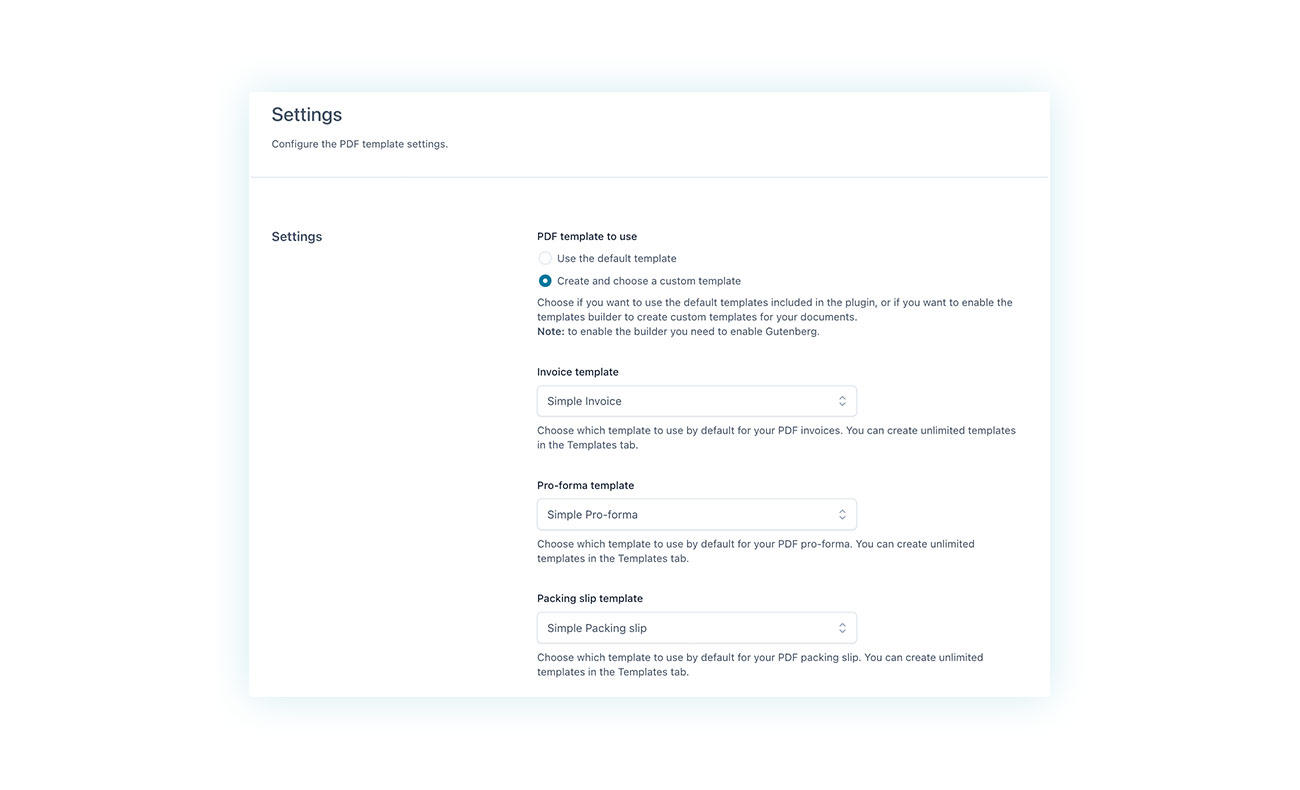
在插件菜單中,您會找到 PDF 模板部分,進一步分為兩個子部分:設定(您可以決定使用哪些模板及其用途,稍後會看到)和模板(您可以找到所有可用的模板並創建新的)。

如何創建模板?只需點擊頂部的「新增模板」。
使用Gutenberg定制WooCommerce發票
點擊頂部的按鈕,您將進入創建頁面,這裡有一個完全可定制的區塊系統,用以決定您的發票將包含什麼。
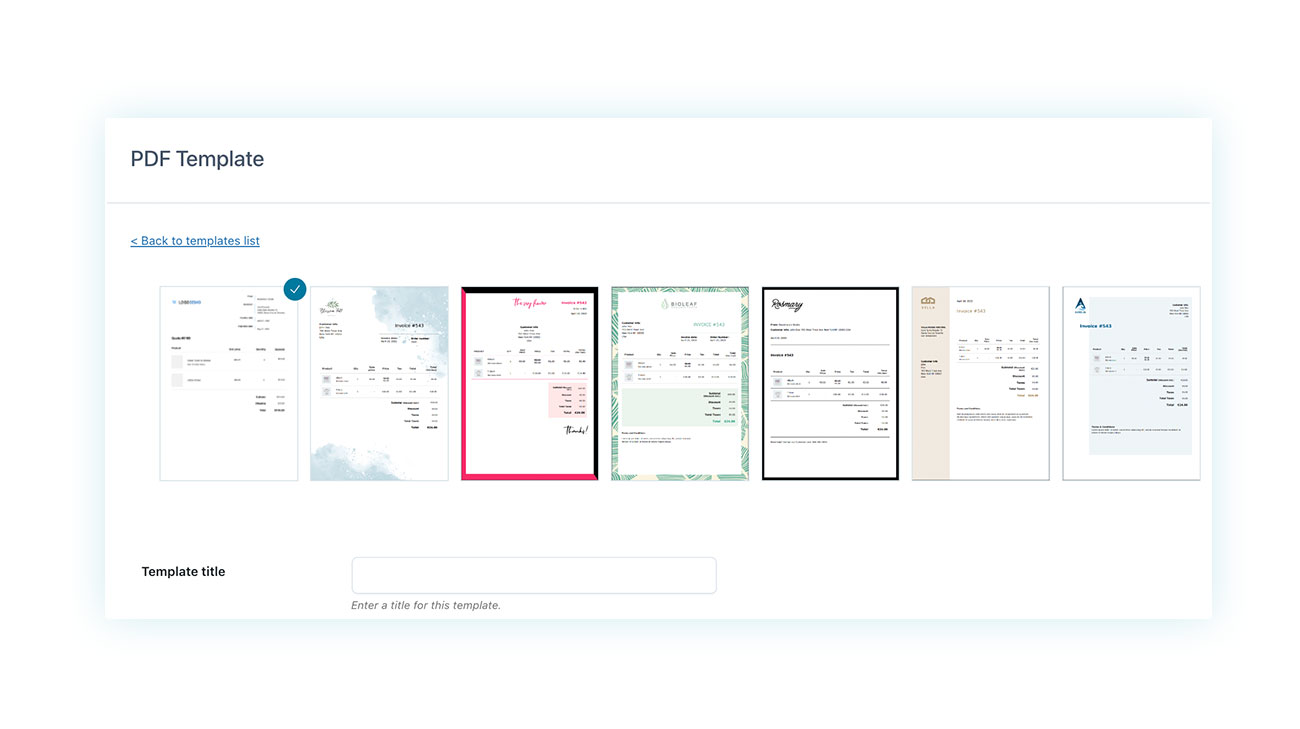
如果您不想從頭開始,您可以選擇插件中已經包含的多種模板之一:

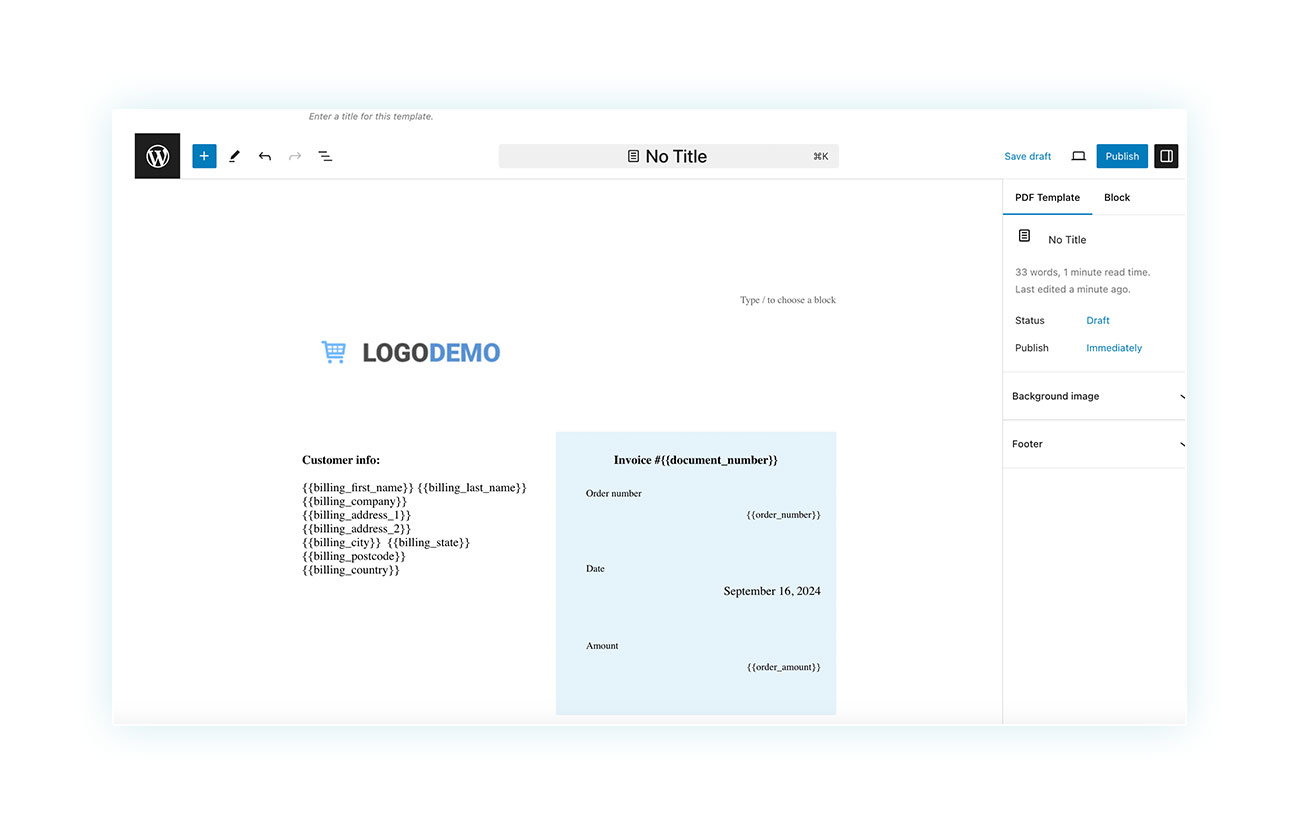
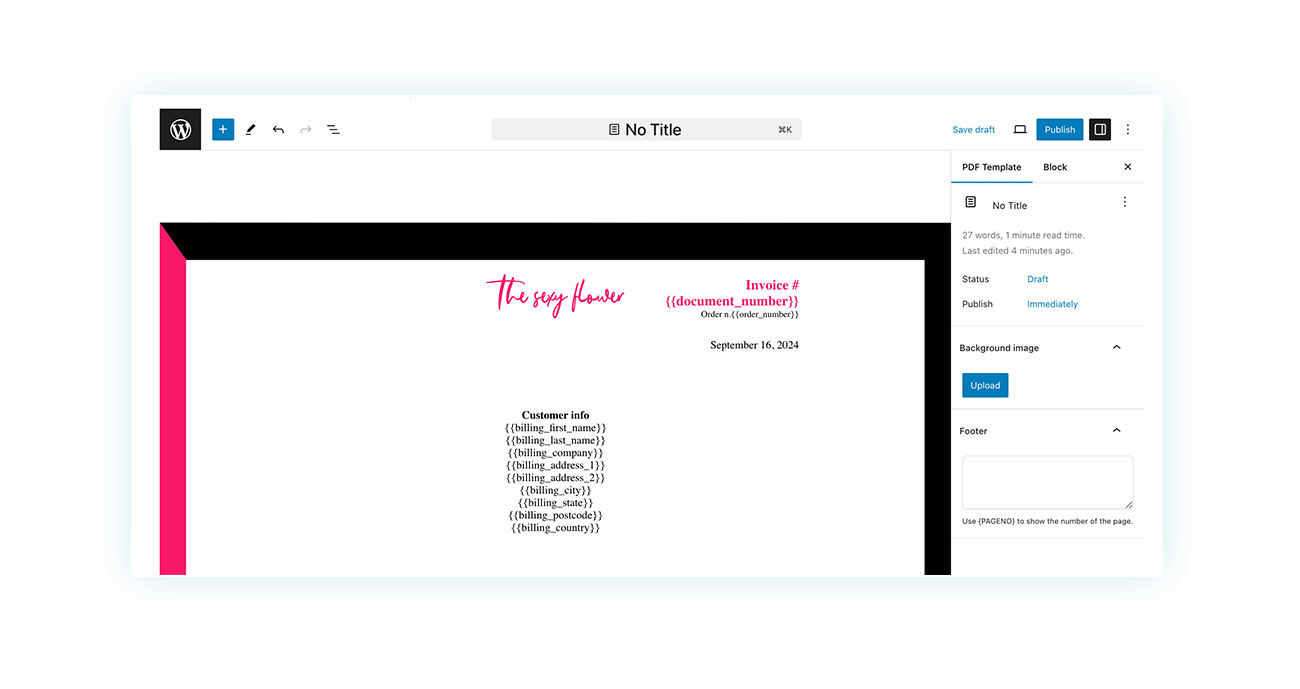
當您選擇了您喜好的模板後,您可以向下滾動以找到其結構,每個部分由可定制的區塊表示:

這一切都是用插件提供的眾多佔位符來完成的,例如:
- {{\_customer\_note}}
- {{\_customer\_user}}
- {{\_order\_key}}
- {{\_order\_currency}}
- {{\_billing\_first\_name}}
- {{\_billing\_last\_name}}
- {{\_billing\_company}}
- {{\_billing\_address\_1}}
還有更多。
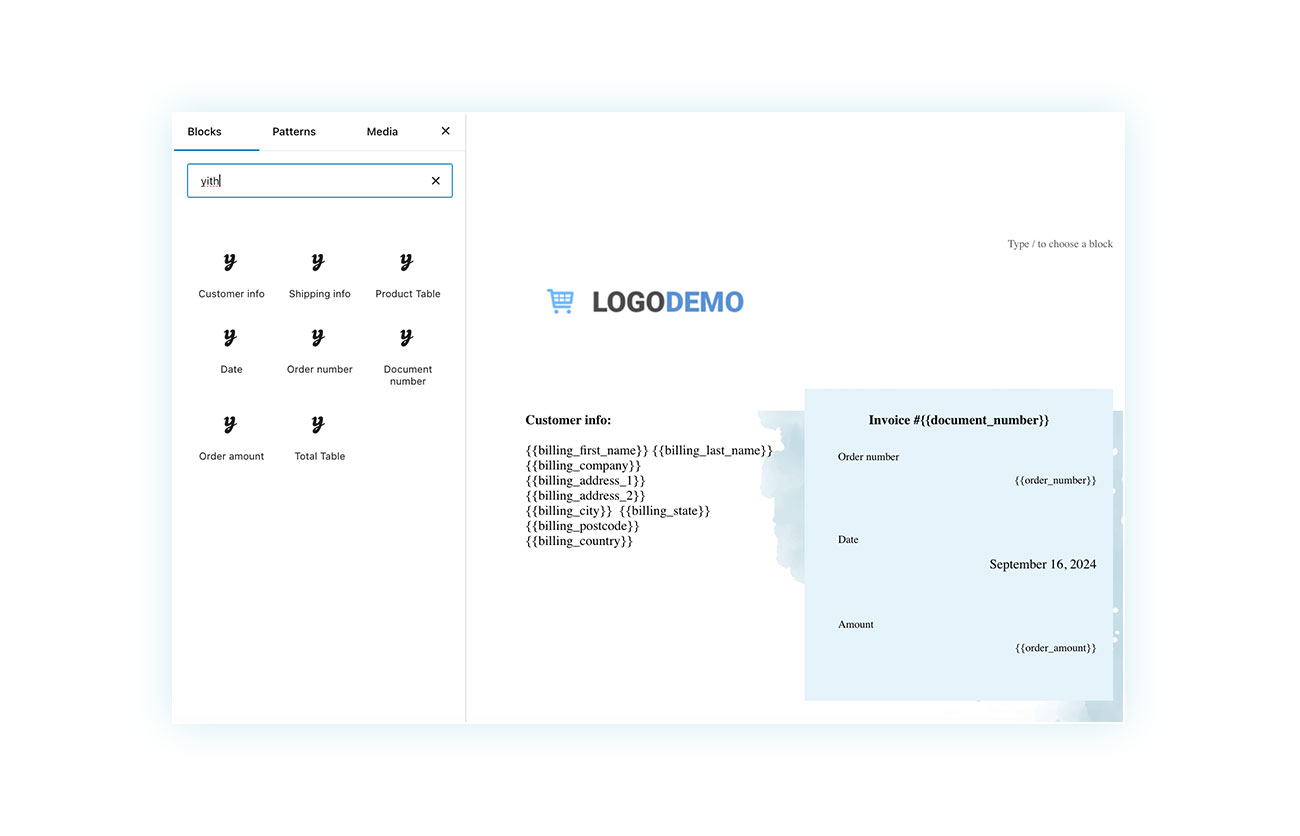
不僅如此,插件還包括特定區塊以使工作更輕鬆:

因此,您不僅完全可以自由地包括您想要在發票中的任何東西,還可以透過幾次點擊來完成,無需任何編程技能。您只需學會如何使用我們之前看到的佔位符。
儲存發票模板並隨處使用
當您按照喜好定制發票後,您只需將其命名以識別它,然後點擊「發布」:

但是如何使用您剛創建的模板?這非常簡單,回到插件菜單 \> PDF 模板 \> 設定:

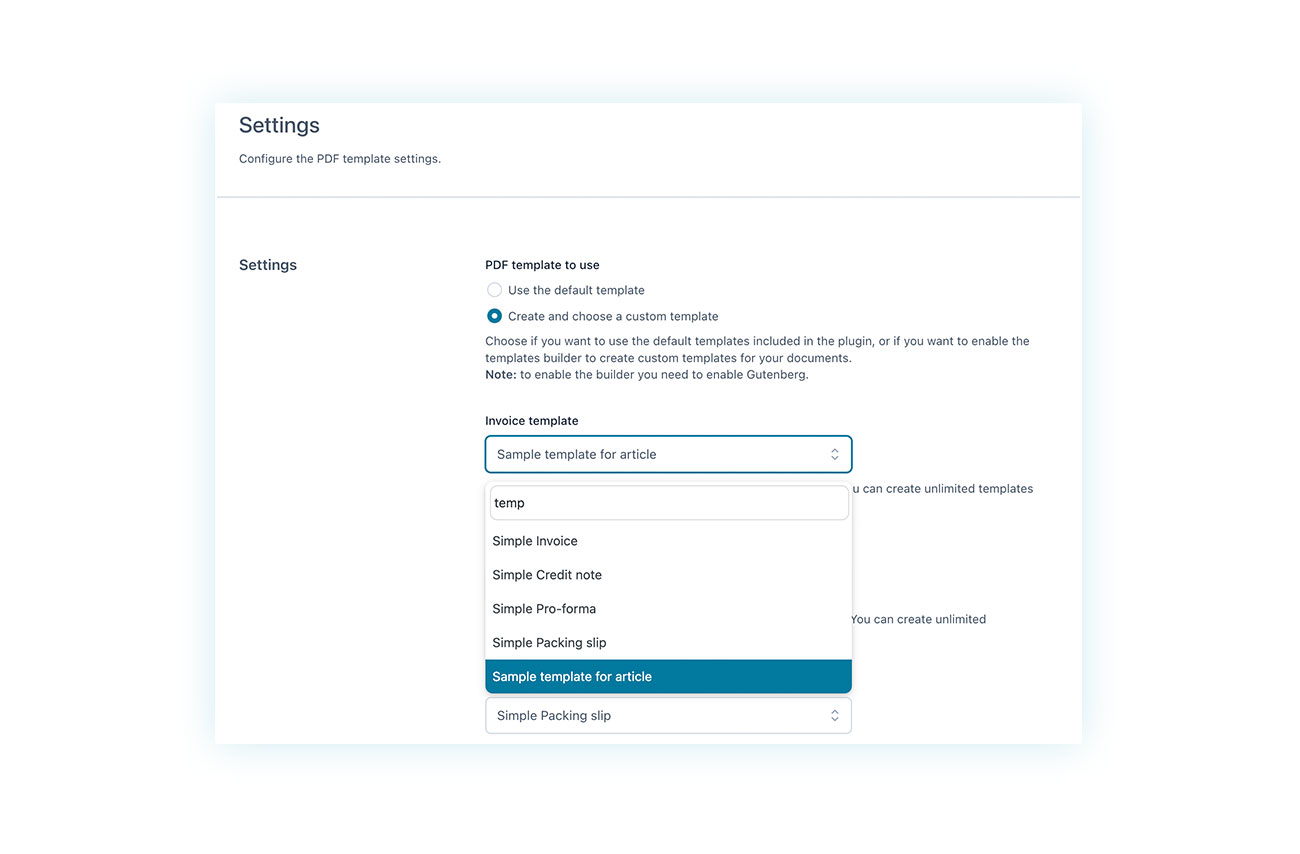
在發票模板字段中點擊,輸入您之前創建的發票名稱的前幾個字母以搜索它:

一旦您點擊該模板並保存選項,它將正式開始使用。
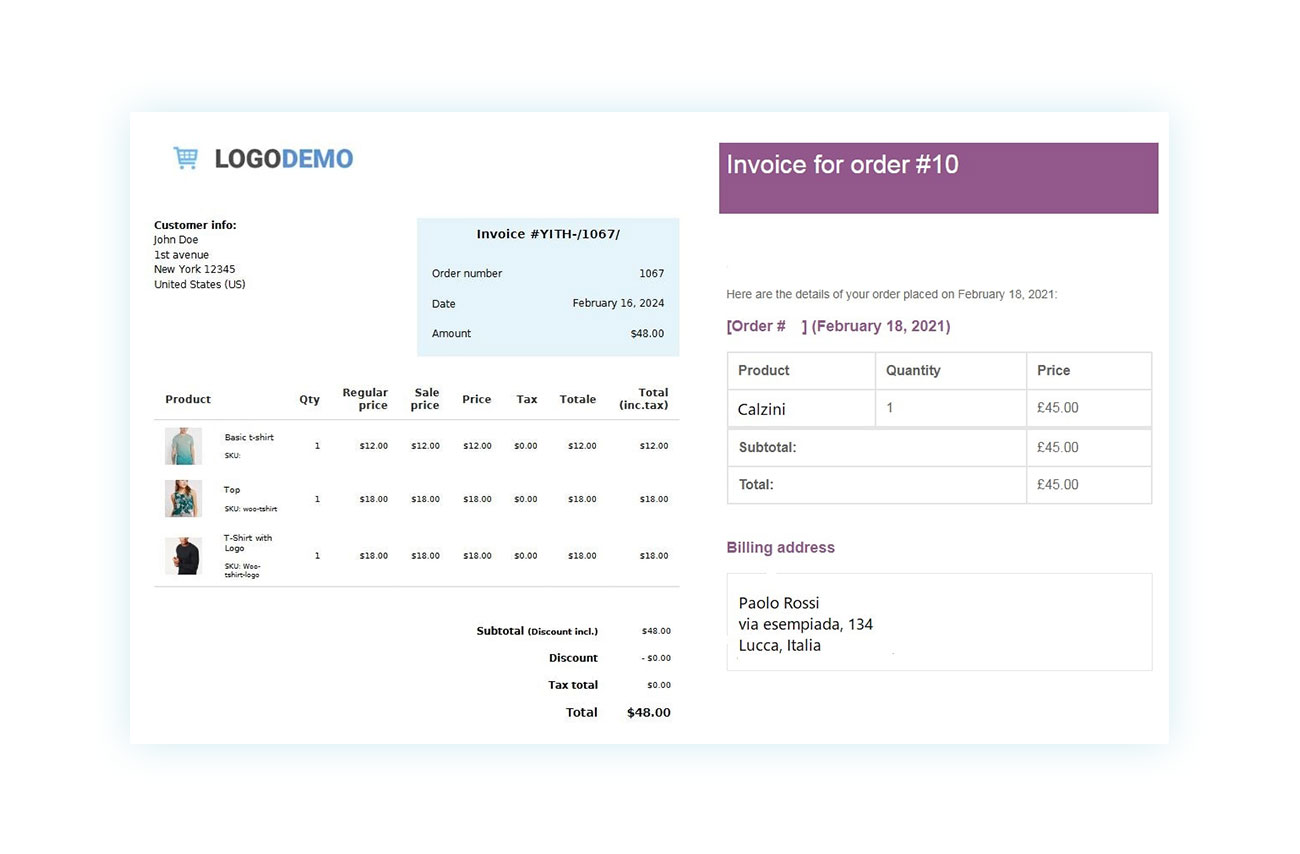
WooCommerce定制發票示例
如我們所見,您完全可以自由地包括您想要的信息在您的發票中,但值得注意的是即使僅憑插件提供的視覺更改就可以產生巨大差異。
這在比較基礎WooCommerce發票和由插件生成的發票時變得顯而易見,兩者都提供了如訂單號、產品、總金額和客戶地址等信息:

一旦您開始使用該插件,您的商店將顯得更具專業性,發票將更容易被理解,即便是對一些最不專心的客戶。
結論
不要滿足於由WooCommerce 基礎版本創建的發票。即使這是一個基本且受人欣賞的功能,但對於成功的業務來說,這往往是不足的。定制您的發票確保它們的準確,包含所有必要信息,符合法律,並投射出您業務更專業的形象。不要再猶豫,這一切都可以通過WooCommerce PDF 發票與包裝單來實現。

