AI筆記本
自定義WooCommerce感謝頁面如何影響顧客忠誠與銷售的五大策略 精品指南2025
自定義WooCommerce「感謝頁」的完整指南2025
「謝謝」這句話是我們從小就學會的重要詞彙之一。簡單的兩個字、八個字母,卻能表達出對那些送給我們美好訊息或善意舉動之人的感謝與認可。
根據統計,我們平均每天會在各種情境下說十二次「謝謝」,例如同事給我們倒咖啡時,讓行的車輛,超市收銀員找回的零錢,或是路上問路時等等。這句話在我們生活中的潛力往往被低估,因為我們常常是自發地、機械地說出來,幾乎沒有意識到它的重要性。
目錄
為什麼要在WooCommerce中增加自定義的感謝頁面?
你知道嗎?某研究在《市場營銷學報》中報告指出,當一家珠寶店打電話向一組客戶表示感謝後,這些客戶的消費增加了70%!因此,即使你在線上銷售產品或服務,對顧客表示感謝這一小舉措都可能帶來巨大影響(有助於保留和獎勵客戶並促使他們再次購買)。
當有人在你的電子商務網站上下訂單時,請確保:
- 發送訂單確認郵件,除了訂單詳情,還包含感謝他們購買的訊息;
- 展示符合你商店風格且實用、有情感的個性化WooCommerce感謝頁面,以便設置追加銷售和交叉銷售策略。
顧客在完成購買後往往會有一些問題,如送貨時間等,尤其是初次購買時可能會感到不安。這經常導致許多支持票據或訊息。因此,請考慮在訂單完成後顯示的感謝頁面中包含這些資訊,這樣可以避免麻煩並減輕客戶服務團隊的負擔。
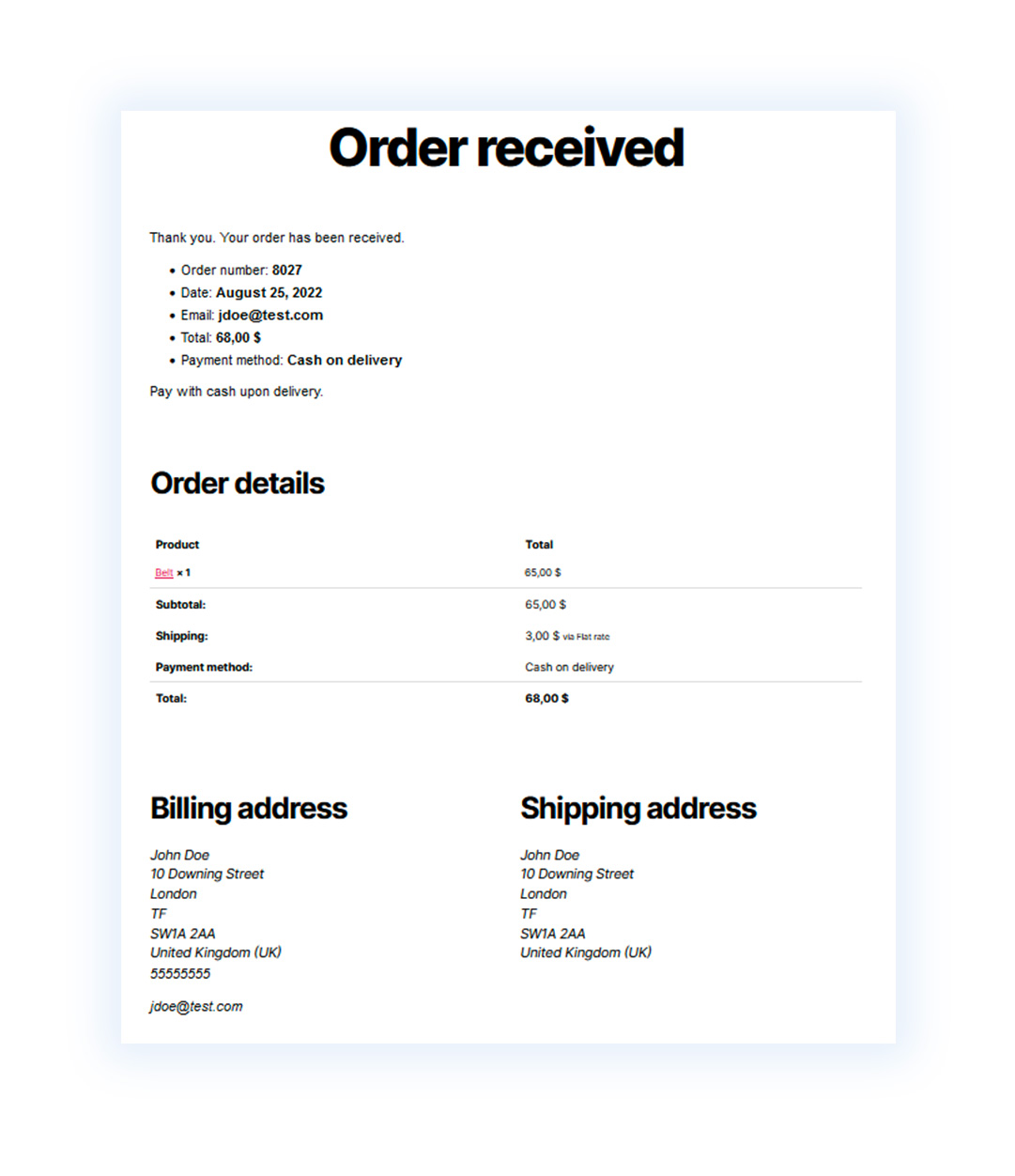
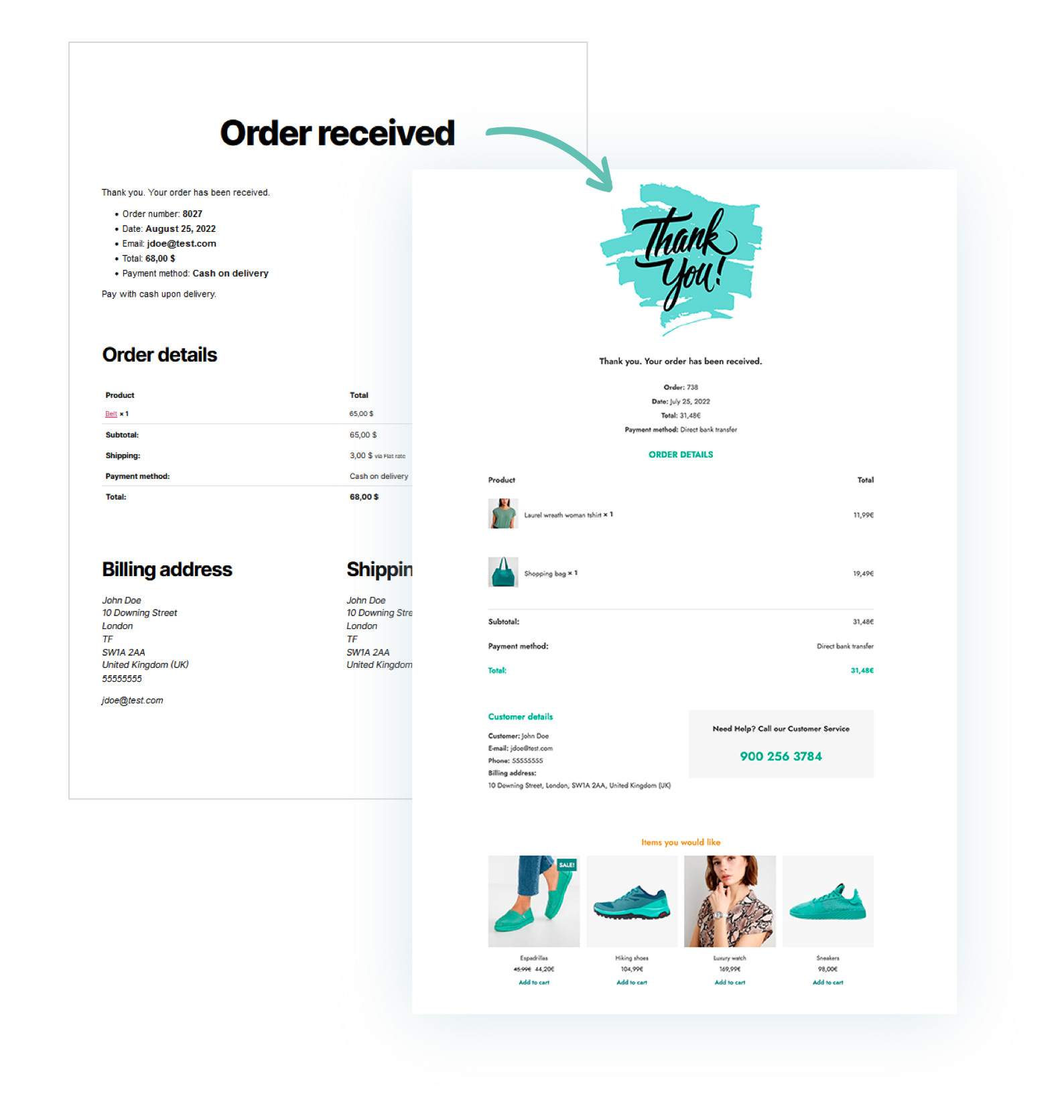
WooCommerce預設的感謝頁面
WooCommerce預設的感謝頁面結構基礎且簡單,並且在美觀上也有提升空間:

此外,這個頁面不在WordPress安裝管理的「頁面」部分中。只有熟悉PHP編碼的程式員才能修改它。儘管有許多在線教程可幫助學習如何自定義此頁面,但WordPress和WooCommerce大多數用戶都不熟悉程式語言(這是因為它們易於使用且很人性化)。
因此,接下來我們將介紹如何通過幾個簡單的點擊來輕鬆地編輯這個頁面。
如何使用插件來自定義WooCommerce感謝頁面
那麼,如果你希望自定義WooCommerce感謝頁面,卻沒有相關技能,不妨試試看這個能夠簡化過程的選擇:[YITH Custom Thank You Page for WooCommerce](https://yithemes.com/themes/plugins/yith-custom-thank-you-page-for-woocommerce/)插件。
這是一個能夠創建和自定義有效且具有吸引力的感謝頁面的終極解決方案,給在你電子商務網站上購物的每位顧客帶來驚喜。

你可以做到:
- 創建多個感謝頁面,根據顧客購買的產品或他們使用的付款方式顯示不同的頁面;
- 使用Gutenberg編輯器自定義WooCommerce感謝頁面,讓你可以在頁面中加入圖標、文本欄位、圖片和照片及管理任何類型的高級內容;
- 在WooCommerce感謝頁面上添加折扣券,促使用戶在特定的時間區間內再次下單;
- 在WooCommerce感謝頁面上推廣追加銷售,向剛購物的用戶推薦特定的、銷售最佳的特色或相關產品。
接下來,我們將詳細了解插件如何運作,以及如何快速在你的商店中設置它。
如何設置WooCommerce感謝頁面
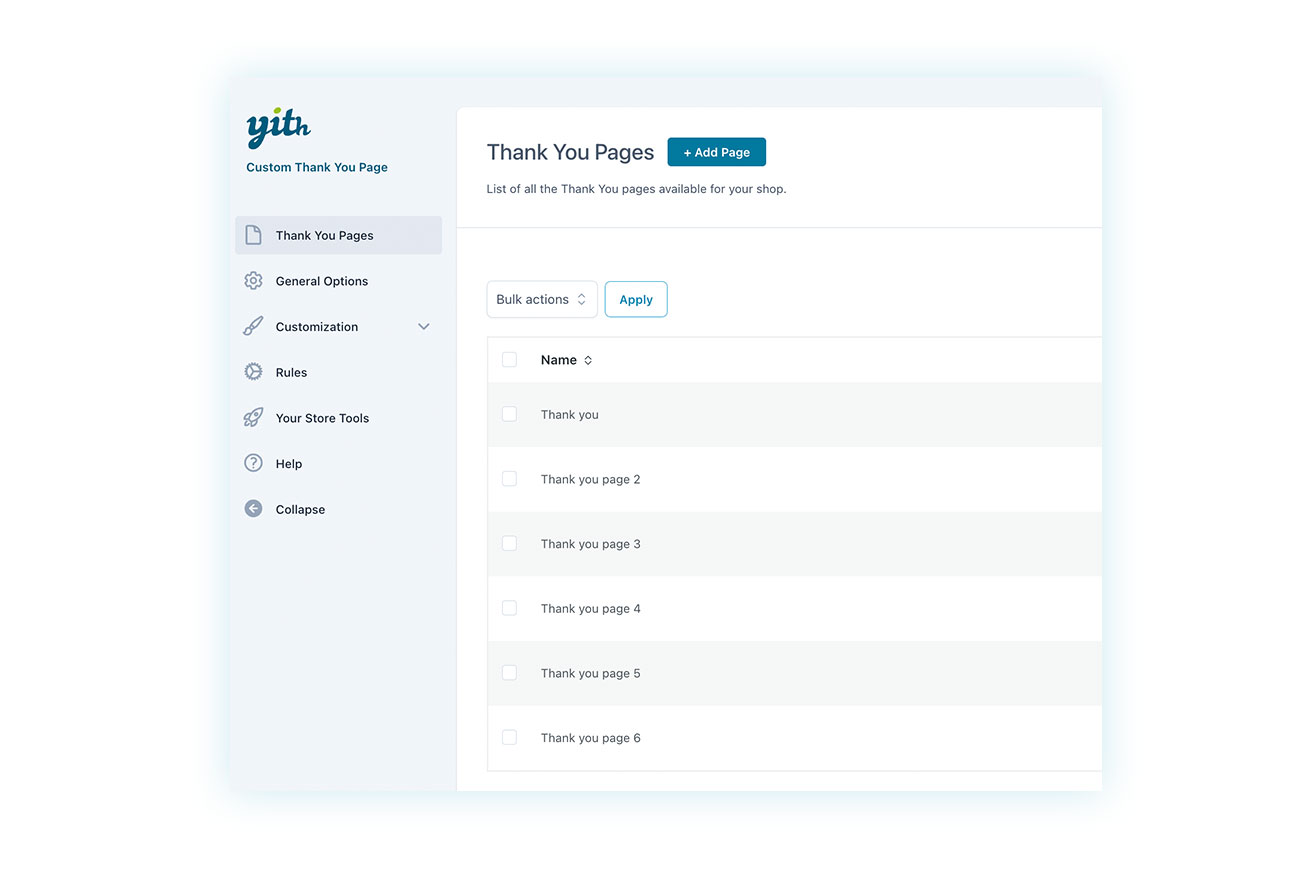
當YITH Custom Thank You Page for WooCommerce插件安裝並啟動後,你可以在你的WordPress側邊菜單中找到它,位於YITH \> Custom Thank You Page下。這就是你可以訪問插件控制面板的地方。第一個標籤叫做「Thank You Pages」,在這裡你可以查看、創建和編輯現有頁面。

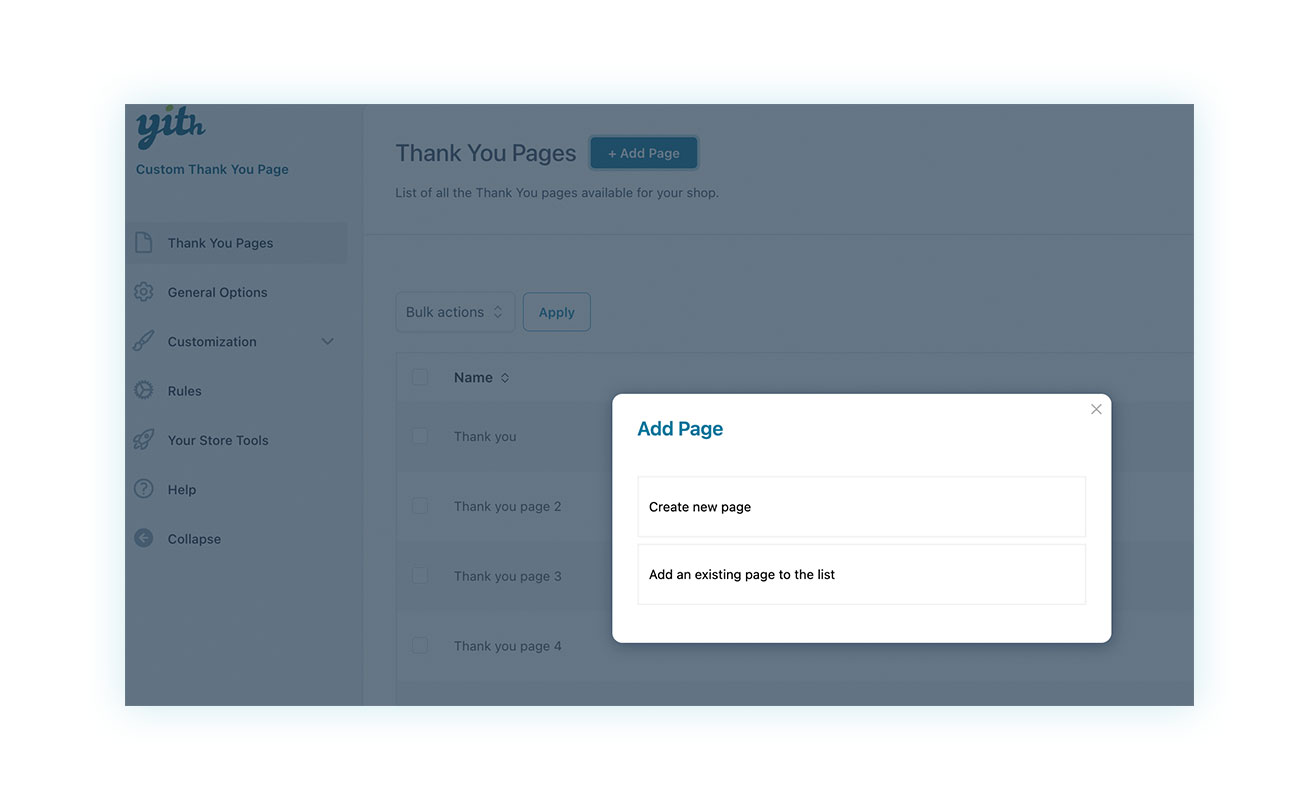
只需點擊「Add Page」按鈕即可選擇一個現有頁面作為感謝頁面,或從頭開始創建新的頁面。不用擔心,你會發現易於修改的模板可以使用。

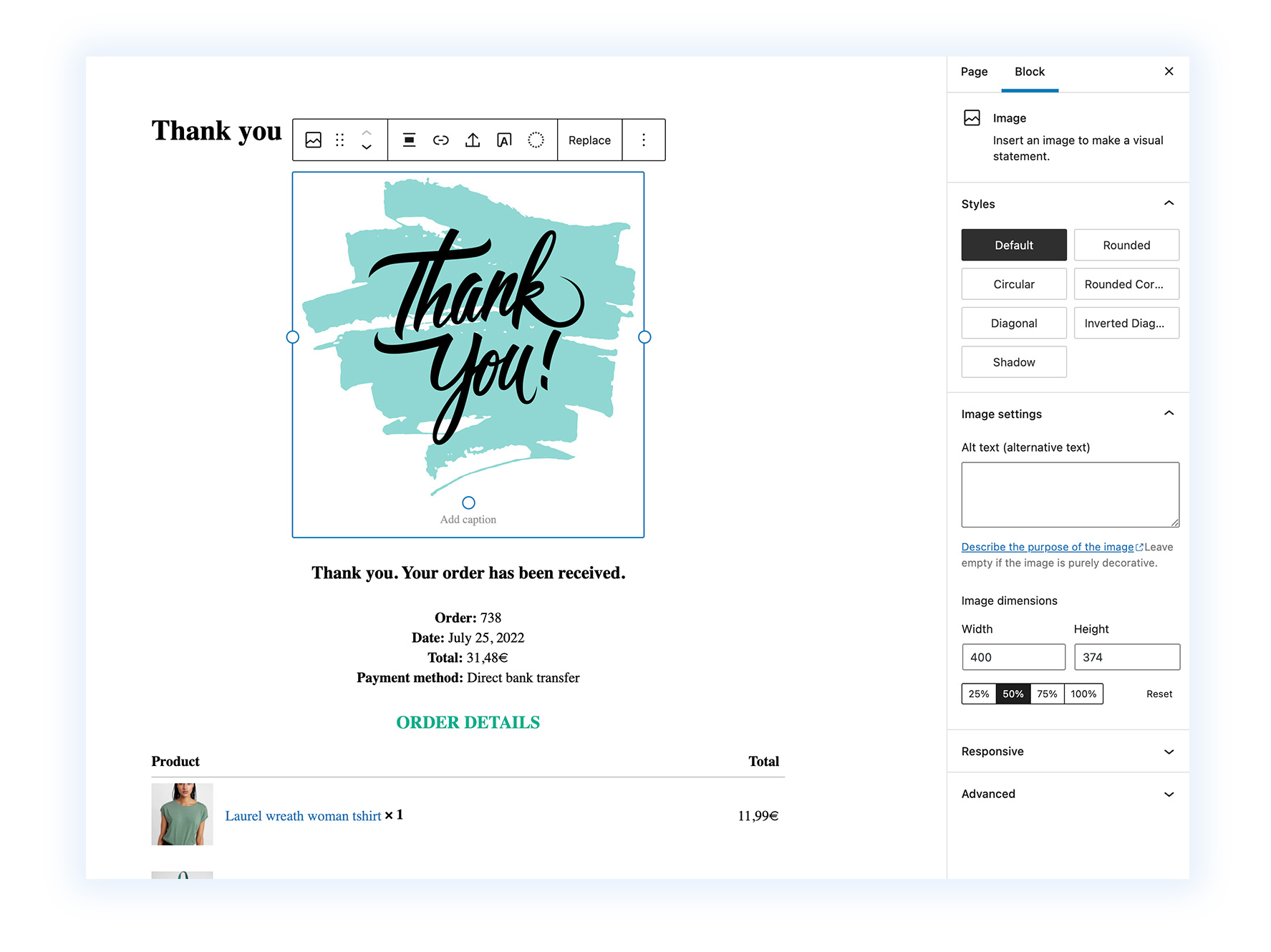
要查看頁面上有哪些內容,只需點擊編輯圖標(當你將鼠標懸停在每個模板上時,會顯示出來的那支小鉛筆)。一旦進入後,你可以使用Gutenberg編輯器快速更改頁面中的內容。你可以更改文本、圖片和顏色,以匹配商店的風格。

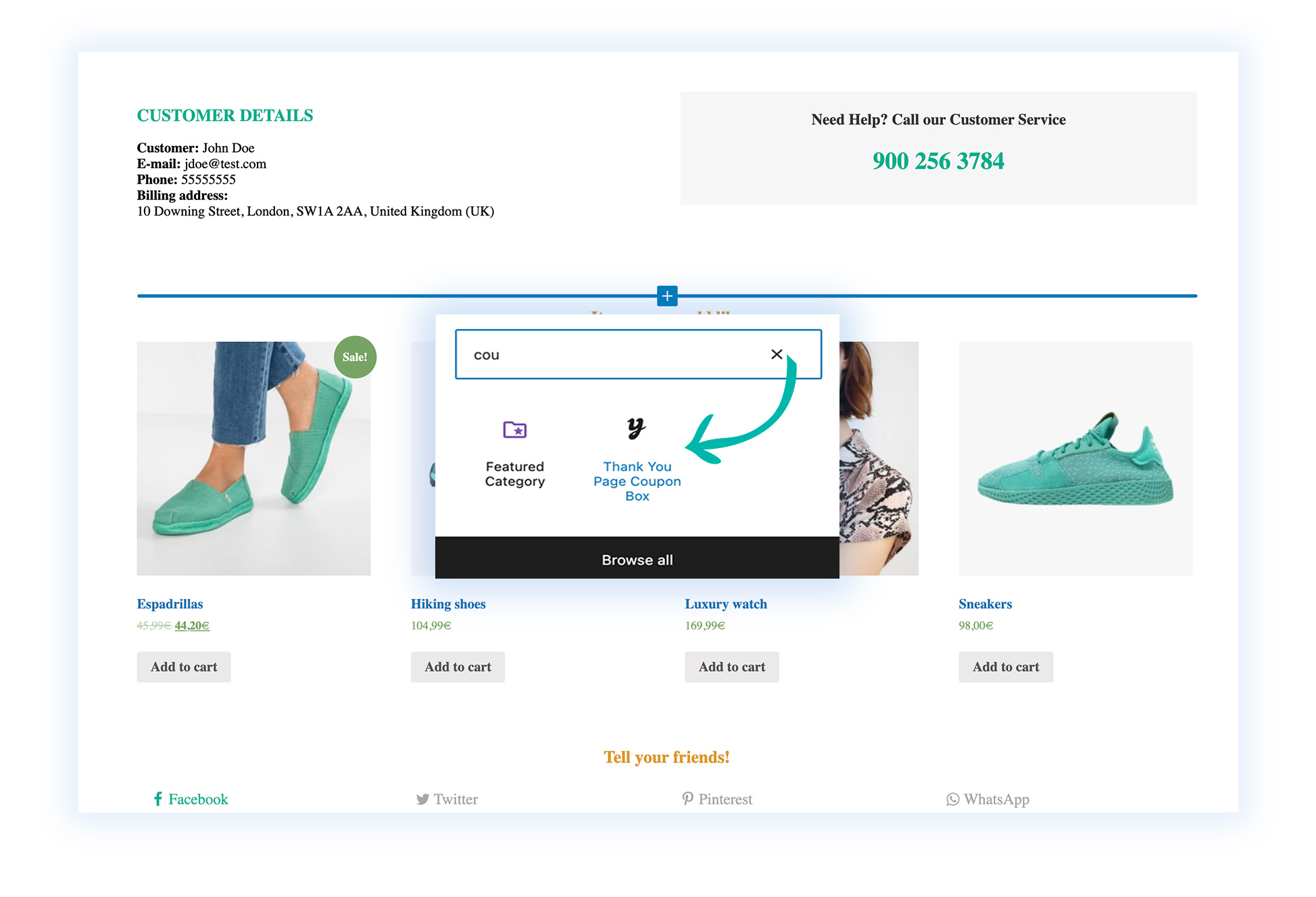
感謝頁的不同元素(訂單數據部分、購買產品表格、優惠券框和即將推廣產品的增值銷售部分)是可以自由插入頁面的塊。因此,例如,如果你選擇自定義感謝頁1,其中沒有優惠券部分,你可以單擊“+”圖標,從可用的不同塊中選擇正確的塊加以添加。

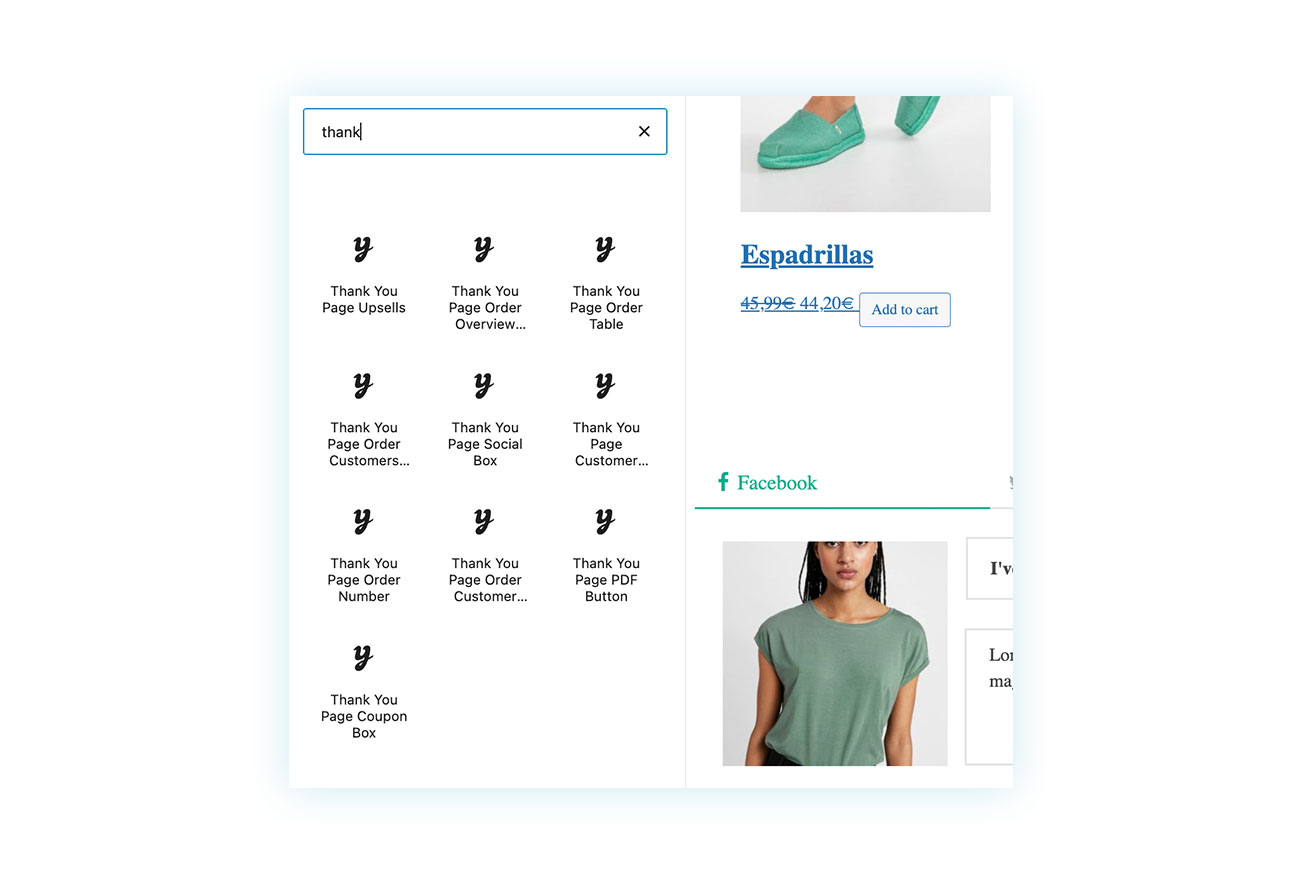
如果你想查看插件包含的所有塊,只需在搜索欄中輸入「thank」,即可看到所有可用選項。

完成更改後,點擊“更新”按鈕保存它們。
如何用自定義頁面替換預設的WooCommerce感謝頁面
現在,你只需確保當客戶完成訂單後,他們會看到你新自定義的感謝頁面。
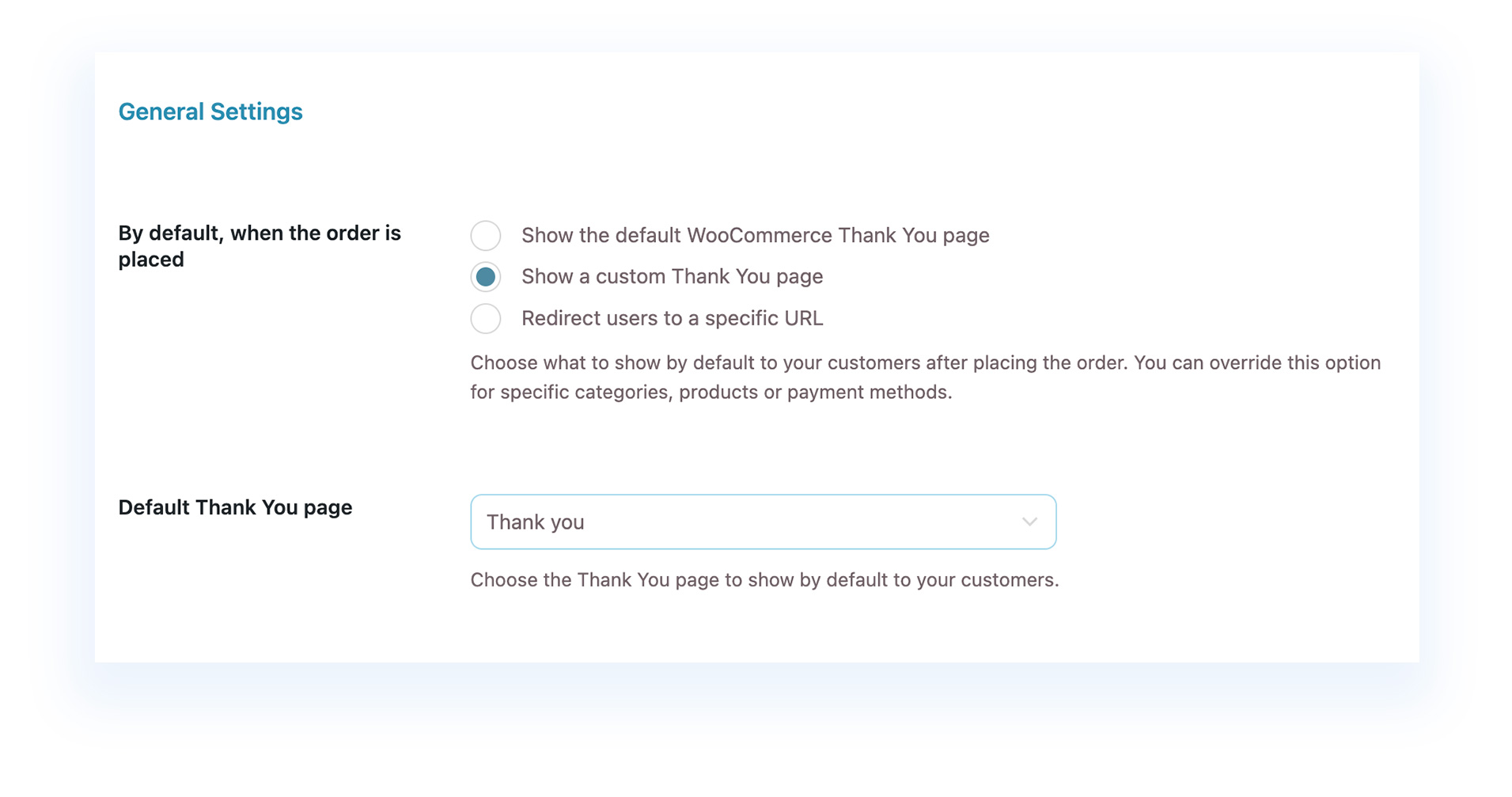
要做到這一點,只需轉到「General Options」選項卡,然後在「By default, when the order is placed」下選擇「Show a custom Thank You page」。接著,在接下來的選項中,選擇你已自定義的頁面。

配置感謝頁面的樣式
你不僅可以自由定制感謝頁面的內容,還可以定制其樣式。實際上,在「Customization」選項卡中,你會發現頁面的多個元素可以進行定制,例如訂單詳情、增值銷售選項、優惠券的存在、社交框等。
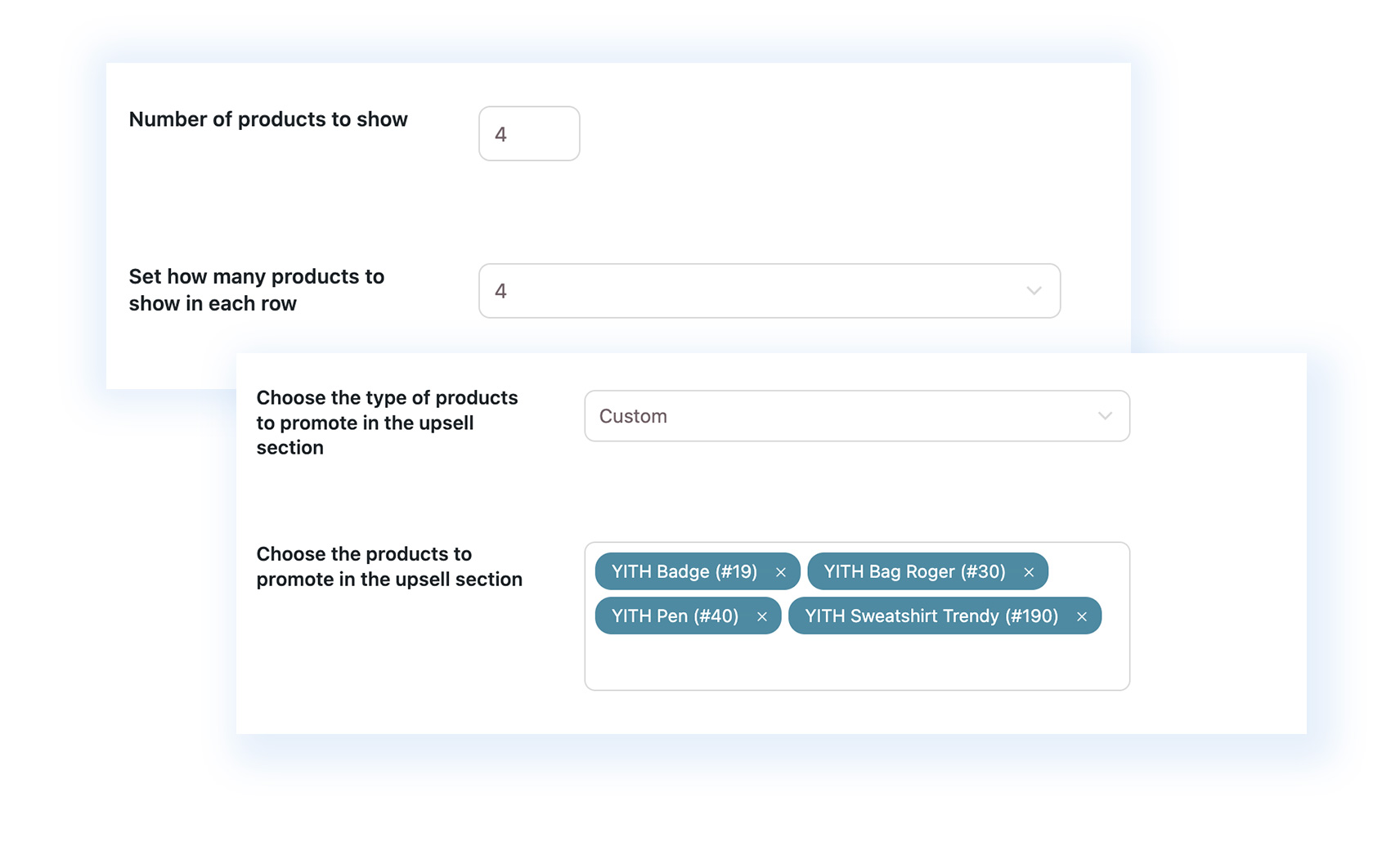
例如,在增值銷售部分,你可以定義要顯示的產品數量、產品類型(特色產品、最佳銷售產品或相關產品,甚至選擇特定產品進行推廣),以及設置顏色和字體選項。

這款插件對於任何想要對感謝頁面模板進行簡單調整的人來說都是個絕佳選擇,也適合那些需要更多高級更改的人。
如果你有特定需要,想例如創建多個感謝頁面並根據用戶購買的產品或他們選擇的付款方式來決定顯示哪一個,那麼YITH Custom Thank You Page for WooCommerce是你的不二之選。你將能夠創建高級規則來涵蓋各種情況。
創建規則以選擇WooCommerce中顯示的感謝頁面
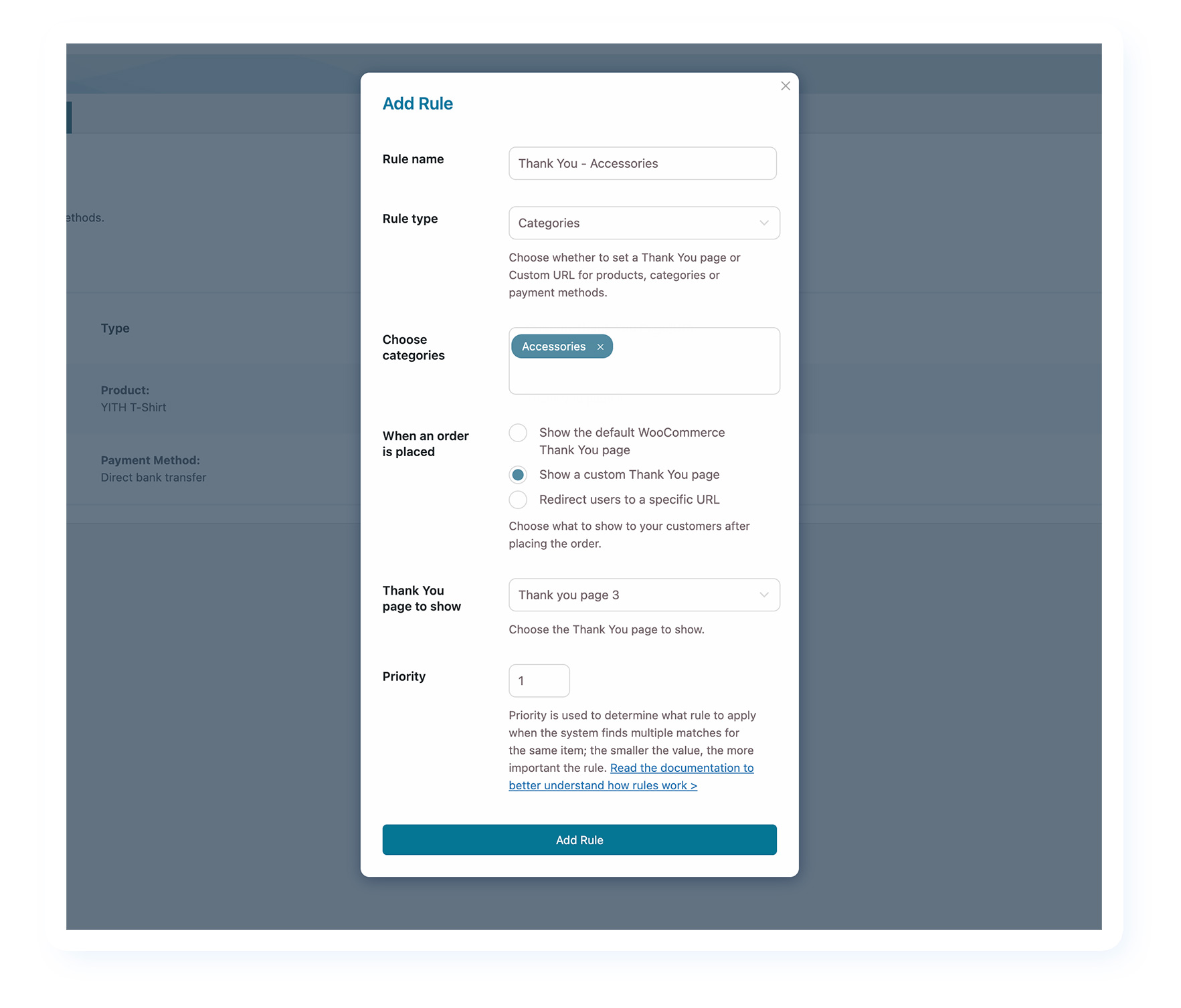
在「Rules」選項卡中,你可以點擊「Add Rule」來創建新的規則。

此時,你可以開始自定義規則,填入基本信息,包括:
- 規則名稱 – 選擇一個名稱來標識規則;
- 規則類型 – 定義這是基於客戶購買的產品或產品類別,還是基於他們使用的付款方式;
- 設置規則如何運作 – 你可以選擇顯示預設的WooCommerce感謝頁面,或是其中一個自訂的Thank You頁面,或者將用戶重定向到特定的URL(例如登陸頁面或數位產品下載頁面)。
在下面的圖片中,我們創建了一個規則,使得當用戶購買“配件”類別的產品時,他們將看到感謝頁面3的模板和內容。

結論
感謝YITH Custom Thank You Page for WooCommerce插件,你可以向顧客展示一個感謝頁面,使得它:
- 實用性:涵蓋關於他們剛下單的訂單的所有資訊(購買的產品、價格、訂單總額、帳單和運送地址等)。
- 正面性:包含信息幫助你與顧客建立湊,如感謝他們信任你的商店的感性文字——有些公司甚至會顯示帶有管理員簽名和照片的感謝信,你注意到了嗎?你還可以顯示客戶服務電話號碼、送貨時間信息等。
- 銷售導向:包含資訊促使客戶再次在你的商店購物(折扣券、促銷產品、與他們已購產品相關的增值銷售等)。
而且這一切都可以非常輕鬆地完成,只需短短幾分鐘,無需修改WooCommerce代碼。

想了解更多嗎?
前往[YITH Custom Thank You Page for WooCommerce的現場演示](https://plugins.yithemes.com/yith-custom-thank-you-page-for-woocommerce/?_gl=1*1v438rp*_ga*MjAzODQxMzcxMy4xNjI4MTg4OTg5*_ga_07N4GJ6E0Y*MTY2NTA3ODg5Ni41MzEuMC4xNjY1MDc4OTAyLjU0LjAuMA..)親自試用這些功能——記得點擊「Launch Admin Demo」以訪問管理面板,享受所有插件選項的樂趣!

